Im ersten Teil der Blogreihe „Effektive Datenfreigabe mit Coscine“ wurden verschiedene Möglichkeiten zum Teilen von Forschungsdaten vorgestellt, die in Coscine angeboten werden. Der zweite Teil der Reihe befasst sich nun damit, wie Sie Ihre Forschungsdaten auch einem größeren Publikum zugänglich machen können und dabei frei in der Gestaltung der Präsentation der Daten sind. Dies ist zwar etwas aufwändiger im Vergleich zu den in der Benutzeroberfläche von Coscine bereitgestellten Tools, bietet im Gegenzug aber mehr Flexibilität und lässt sich damit eher auf Ihre Bedarfe anpassen.
Hintergründe
Coscine stellt eine REST-API als Schnittstelle zur Interaktion mit Projekten und Ressourcen zur Verfügung. Alle Interaktionen mit Coscine, beispielsweise über den Webbrowser, werden über diese Schnittstelle abgewickelt. Eine Funktion dieser API, auf die in diesem Beitrag näher eingegangen wird, ist die Möglichkeit, temporäre Download-Links zu in Coscine gespeicherten Dateien abzurufen. Dazu wird der auf der Coscine-API-Dokumentationsseite aufgeführte Endpoint unter dem Reiter „Tree“ genutzt. Die Antworten, die Coscine auf Anfragen an diesen Endpoint schickt, beinhalten für jeden Dateieintrag ein Aktionsfeld mit einer Download-URL:
In diesen Download-Links ist bereits eine Authentifizierung enthalten, so dass weder ein Benutzerkonto, noch eine Anmeldung in Coscine vonnöten ist, um über die Links auf Daten zuzugreifen. Da dies einige potenzielle Sicherheitsrisiken in sich birgt, sind die Links nur für einen bestimmten Zeitraum gültig (in der Regel 24 Stunden ab Abruf). Für den in diesem Beitrag vorgestellten Anwendungsfall ist dies allemal ausreichend, da nach Ablauf dieses Zeitraums einfach neue Links angefordert werden können. Im nächsten Teil dieser Reihe wird darauf noch einmal ausführlich eingegangen. Vorerst gilt es, eine Liste der Links von allen Dateien, die geteilt werden sollen, zu erstellen und sie entsprechend nutzungsfreundlich zu präsentieren.
Download-Links erstellen
Der Einfachheit halber und um diesen Beitrag möglichst kompakt zu halten, wird im Folgenden das Coscine Python SDK zur Interaktion mit der Coscine-API (Installationsanleitung) genutzt. Selbstverständlich können Sie die nachfolgend dargestellten Codeausschnitte durch entsprechende Äquivalente in der Programmiersprache Ihrer Wahl ersetzen. Dazu können Sie einfach auf die API-Dokumentationsseite in Swagger, die alternative API-Dokumentationsseite oder auf vorgefertigte API-Clients zurückgreifen. Sollten Sie über keinerlei Programmiererfahrung verfügen, macht das nichts – im kommenden dritten Teil dieser Blogreihe werden wir Ihnen unter anderem ein ausführbares Programm vorstellen, welches auf den hier genannten Methoden aufbaut. Damit können Sie ähnliche Ergebnisse erzielen, wenngleich auch mit weniger Anpassungsmöglichkeiten.
Zur Nutzung der Coscine-API benötigen Sie zuerst ein Coscine-API-Token. Dieses können Sie ganz einfach in Ihrem Coscine-Nutzerprofil erstellen.
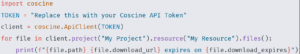
Die Zusammenstellung der Download-Links von Dateien in einer Ressource läuft folgendermaßen ab:
Dies gibt zu jeder Datei in einer Ressource den Dateipfad, die Download-URL und das Ablaufdatum des Download-Links aus. Sie können die jeweiligen Links bereits sofort nutzen, z.B. indem Sie diese mittels des Webbrowsers öffnen.
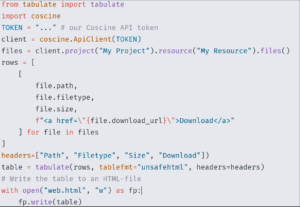
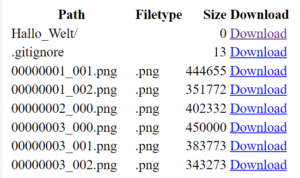
Zum Teilen mit Anderen sind diese Links bisher eher weniger geeignet. Navigation und Darstellung lassen noch stark zu wünschen übrig. Sie können das Ganze mit etwas mehr Aufwand jedoch in ein nutzungsfreundlicheres Format übertragen. Hier bieten sich Ihnen nun viele Möglichkeiten. Je nach Datentyp kann es Sinn machen, sich für die eine oder andere Variante zu entscheiden. Eine Datentyp-unabhängige Möglichkeit ist dabei einfach die tabellarische Auflistung in einer HTML-Tabelle. Sie bedienen sich dazu zusätzlich des Python- tabulate Pakets (Installieren mit pip install tabulate), welches HTML-Tabellen für Sie erstellen kann:
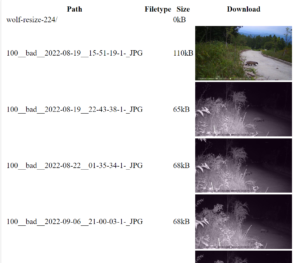
Falls Sie ausschließlich Bilddateien in Ihrer Ressource gespeichert haben, können Sie die Links auch einfach in eine Bildergalerie einbauen – z.B. mittels des HTML Bildelements <img src=“Download-URL“>. Vorteilhaft ist hier, dass Nutzende die Bilder direkt ansehen können und nicht erst herunterladen müssen. Der Webbrowser lädt die Bildelemente bei Aufruf der Webseite direkt von Coscine. Sie können Ihre Tabelle dahingehend modifizieren, indem Sie Bildelemente in die Hyperlinks einfügen.

Quelle: Eigene Darstellung
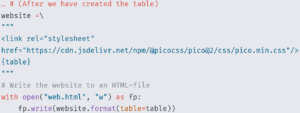
Audio- oder Videodateien können analog mit dem Audio– oder Video-Tag eingebettet werden. Ihrer Kreativität sind an diesem Punkt keine Grenzen gesetzt. Durch Einbettung eines simplen CSS-Frameworks wie https://picocss.com/ oder https://simplecss.org/ kann die Darstellung zudem nochmals ohne großen Aufwand verschönert werden. Beispielhaft dargestellt sei hier, wie Sie Ihre Datentabelle einfach in ein vorgefertigtes Template einbinden, welches picocss dynamisch von einem CDN provider lädt:
Fazit
Hiermit schließen wir den zweiten Teil der Blogreihe ab. Im dritten Teil dieser Reihe werden Sie erfahren, wie Sie eine statische Webseite mit den in diesem Teil gesammelten Daten erstellen und diese Webseite zum Teilen Ihrer Daten nutzen können. Bleiben Sie also dran!
Mehr erfahren
Sie möchten keine News über Coscine mehr verpassen? Dann abonnieren Sie unseren Newsletter und besuchen Sie uns auf unserer Webseite.
Sie haben Fragen oder Feedback? Dann schreiben Sie eine Nachricht an das IT-ServiceDesk. Wir freuen uns auf Ihre Nachricht!
Verantwortlich für die Inhalte dieses Beitrags ist Arlinda Ujkani.














Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.