The first part of the blog series “Effective data sharing with Coscine” presented various options for sharing research data that are offered in Coscine. The second part of the series now looks at how you can make your research data accessible to a wider audience and how you can freely design the presentation of the data. Although this is somewhat more complex than the tools provided in the Coscine user interface, it offers more flexibility and can therefore be tailored specifically to your needs.
Background
Coscine provides a REST API as an interface for interacting with projects and resources. All interactions with Coscine, for example via the web browser, are handled via this interface. One function of this API, which is covered in this article, is the ability to retrieve temporary download links to individual files stored in Coscine. For this purpose, the endpoint listed on the Coscine API documentation page under the “Tree” tab is used. The responses that Coscine sends on requests to this endpoint contain an action field with a download URL for each file.
Authentication is already backed into these download links, so that neither a user account nor a login is required to access data via the links. As this harbours some potential security risks, the links are only valid for a certain period of time (usually 24 hours from retrieval). This proves to be sufficient for the use case presented in this article, as new links can simply be requested once this period has expired. The next part of this series will discuss this in more detail. For now, the focus lies on compiling a list of links for all files that are to be shared and to present them in a user-friendly way.
Create Download Links
For the sake of simplicity and to keep this article as compact as possible, the Coscine Python SDK is used below to interact with the Coscine API (installation instructions). Of course, you can replace the code snippets shown below with corresponding equivalents in the programming language of your choice. To do this, you can simply refer to the API documentation page in Swagger, the alternative API documentation page or ready-made API clients.
If you don’t have any programming experience, you won’t be left out – in the third part of this blog series, we will introduce you to a ready-to-use executable program based on the methods mentioned here. This will allow you to achieve similar results, albeit with fewer customization options.
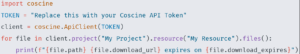
To use the Coscine API, you first need a Coscine API token. You can easily create this in your Coscine user profile.
Compiling the download links of files in a resource is done as follows:
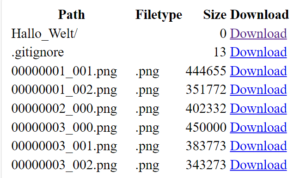
This prints a list consisting of the file path, download URL and expiration date of the download link. You can use the respective links immediately, e.g. by opening them using the web browser.
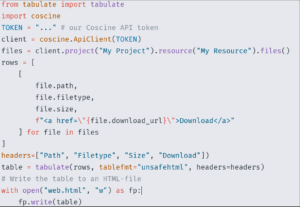
Unfortunately, in their current state these links are less suitable for sharing with others. The navigation and display leave a lot to be desired. With a little more effort, you can transfer them into a more user-friendly format. There are now many possibilities here. Depending on the data type, it may make sense to opt for one or the other variant. One data type-independent option is simply to list the data in an HTML table. For this purpose, you may use the Python tabulate package (install with pip install tabulate), which can create HTML tables for you:
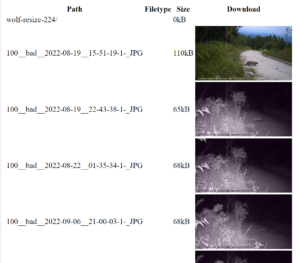
If you have only image files in your resource, you may also include the links in an image gallery – e.g. using the HTML image element <img src=”Download-URL”>. The advantage here is that users can view the images directly and do not have to download them first. The web browser loads the image elements directly from Coscine when the website is loaded.
Audio or video files can be embedded analogously with the audio or video tag. There are no limits imposed on your creativity with regards to the presentation of your data.
By embedding a simple CSS framework such as https://picocss.com/ or https://simplecss.org/, the results can be improved even further. Depicted below is an example of how you can simply integrate your data table into a ready-made template that loads picocss dynamically from a CDN provider:
Conclusion
This concludes the second part of the blog series. In the third part of this series, you will learn how to create a static website with the data collected in this part and how to use this website to share your data. So stay tuned!
Learn More
Don’t want to miss any more news about Coscine? Then subscribe to our newsletter and visit our website.
Do you have any questions or feedback? Then write a message to the IT-ServiceDesk. We look forward to hearing from you!
Responsible for the content of this article is Arlinda Ujkani.















Leave a Reply
You must be logged in to post a comment.