In the second part of the blog series “Effective Data Sharing With Coscine“, we used the Coscine API to create a list of download links to research data in a resource. This list was converted into a structured markup format for better presentation and you learned about various options for displaying certain file types. In the third part, you will now learn how to build on this and create a web page to present your data. We will use the free services of GitHub or optionally GitLab to create and host a static website.
Creating a Static Website With GitHub or GitLab Pages
To make your data accessible to others via a website, you can use the free services of GitHub or GitLab, which offer source code management as well as web hosting for static websites. If you have an account there, you can create a new repository and set up a pages instance. You can find instructions on how to do this at GitHub and GitLab.
Automating Workflows
Using the CI/CD features, which are also free of charge, you can also automate the creation of the website and thus update the website every 24 hours in order to always receive valid download links. Simply refer to the respective documentation of the provider GitHub or GitLab.
Below we also present a tool that contains ready-made CI/CD scripts. You can also use these scripts as a basis for your own script and make appropriate modifications for GitHub or GitLab.
Sharing
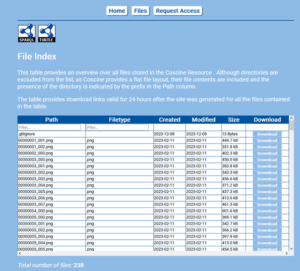
Once everything is ready, you can now share a link to your created website instead of the download links described in the previous part and you can make your research data stored in Coscine accessible to people who neither have a Coscine account nor are part of your project. This means that the research data is accessible worldwide. If you add or remove data from your resource in Coscine, these changes will also be reflected on your website after the 24-hour interval has expired. (*)
Using Coscine Community Features
Other Coscine users have already built somewhat more complex websites using the same principle and provided the scripts used to create them in the Coscine community features. If you are looking for inspiration or don’t want to start from scratch, you can reuse these projects and adapt them to your own projects. One example is the Coscine Static Site Generator, which creates a static website independent of the project and resource. Based on this, the Coscine Custom Resource Frontend project provides a script and a workflow with which you can configure and execute the static site generator using GitLab/GitHub. This has the advantage that you do not have to work locally, but can do everything online.
If you reuse these projects and adapt them to your needs or develop something new on your own, you are welcome to make this available to other users in the community features.
Important Information After Creating the Website
The Coscine Api token is only valid for a limited period of time (maximum 1 year) and must be renewed in good time so that the automated processes continue to function. It may be necessary to register commits in the pages repository every few months so that the workflows continue to exist and are not automatically shut down due to a lack of activity. The up-to-dateness of the data on the website should be checked regularly, as updates to Coscine may have taken place or updated settings may lead to the sharing of unwanted data (data leak).
Conclusion
Now you have learned how to share and present your data in Coscine without going through Coscine itself. With the methods and techniques presented here, you will be able to manage your research data effectively and securely and make it publicly accessible. (**)
This final post concludes our blog series “Effective data sharing with Coscine”. We hope that the series has provided you with valuable insights and practical tools to optimize your RDM processes. Thank you for your interest and good luck with the implementation!
Learn More
Don’t want to miss any more news about Coscine? Then subscribe to our newsletter and visit our website.
Do you have any questions or feedback? Then write a message to the IT ServiceDesk. We look forward to hearing from you!
Responsible for the content of this article is Arlinda Ujkani.
(*) The paragraph was updated on August 8, 2024.
(**) The paragraph was updated on August 8, 2024.







Leave a Reply
You must be logged in to post a comment.