Goodbye doc.itc! Hello IT Center Help!

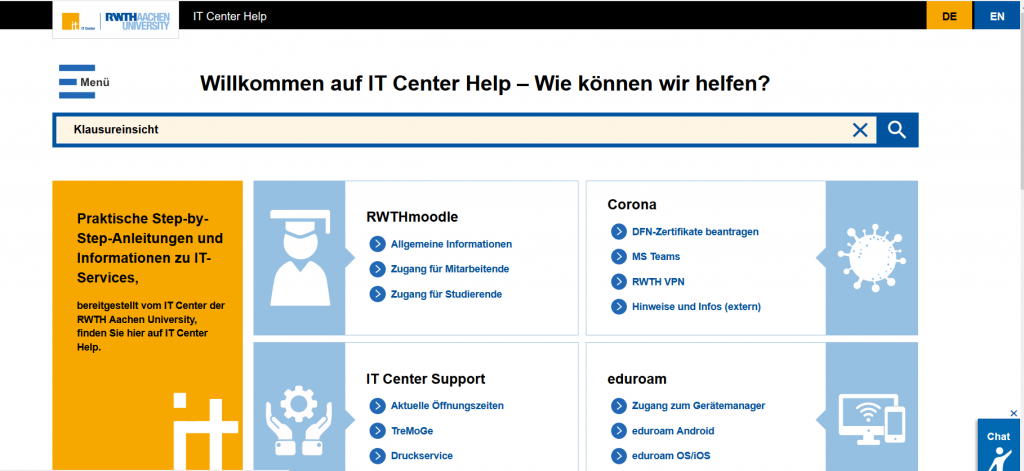
IT Center Help – Hier findet ihr Antworten auf eure Fragen. Ganz gleich, ob es um eduroam oder RWTHmoodle geht. Einfach, schnell und bequem Anleitungen und Informationen finden.
Quelle: Eigene Darstellung
Es ist soweit! Lange haben wir darauf gewartet und konnten es kaum erwarten. Wir haben konzipiert, entwickelt, getestet, optimiert und nach eurem Feedback gefragt. IT Center Help ist nun offiziell die neue Dokumentationsplattform des IT Centers der RWTH Aachen University. Hier findet ihr alle Informationen zu den IT Center Services, Anleitungen zu Anwendungen für Studium und Lehre und vieles mehr.
Mit dem Go Live von IT Center Help verabschieden wir aber auch unser Dokumentationsportal doc.itc.rwth-aachen.de. Hier haben wir gut sechs Jahre lang Infos zu den IT Center Services sowie Anleitungen für euch bereitgestellt.
Nun wollen wir euch mit IT Center Help auf einer neuen Seite in modernem Aufzug und einer benutzerfreundlichen Oberfläche in Sachen IT Services unterstützen.
Was wir uns gedacht haben
In den letzten Wochen ist den aufmerksamen Leserinnen und Lesern sicher aufgefallen, dass wir zu Nutzertests aufgerufen und Friendly User gesucht haben. Wir wollten nämlich von euch wissen, was euch wichtig ist und, wie ihr mit unserem damaligen Prototyp von IT Center Help zurechtkommt. Insgesamt haben wir während der Entwicklung mehrere Nutzertests durchgeführt und sind immer noch sehr dankbar für euer Feedback. Gebrauchstauglichkeit und Nutzerfreundlichkeit, das waren die Ziele, die wir uns ganz weit oben auf die Fahne geschrieben haben. Vielen Dank an dieser Stelle noch einmal allen Beteiligten für die wertvollen Anregungen und Erkenntnisse!
Die Suche
Da sich das Nutzerverhalten, wie so vieles in der Welt, verändert und wandelt, haben wir vor allem auf der Startseite ein prominentes Suchfeld eingebaut. Dieses findet ihr aber auch auf den Unterseiten wieder, sodass ihr an jeder Stelle das Suchfeld nutzen könnt. Habt ihr einschlägige Begriffe, die ihr konkret suchen wollt, könnt ihr diese hier eingeben. Hinter der Suche liegen Algorithmen, die die Suche zunehmend besser machen, je öfter sie benutzt wird. Auch in unseren Nutzertests haben wir gesehen, dass die Suche super funktioniert: während der Eingabe von Suchbegriffen, war der Zielbegriff immer unter den sechs Suchvorschlägen vertreten. Aber probiert es gerne selbst mal aus.
Die Funktionsbelegung durch Farben
Euch ist sicher aufgefallen, dass wir ein Faible für die Farben Dunkel- und Hellblau sowie Orange haben. Das ist kein Zufall. Orientiert am Corporate Design der RWTH Aachen und an unseren IT Center-Farben haben wir auch die Funktionen auf IT Center Help mit Farben belegt. So erkennt ihr am Orange, wo ihr euch gerade in der Anwendung befindet und, was ihr ausgewählt habt. Alles, was klickbar ist, haben wir in ein RWTH-Dunkelblau getaucht. Ein schönes Beispiel dafür ist der Chat Button, den ihr vielleicht noch aus dem Dokumentationsportal kennt. Auch er hat ein Make-over bekommen und erscheint nun in einem klickbaren Dunkelblau – getreu der konsistenten neuen Farbbelegung.
So erkennt ihr auf den ersten Blick, was ihr alles auswählen könnt. Grafische Darstellungen, die vor allem auch der Optik dienen, ergänzen das Layout in Hellblau.
Das Layout
Wir haben uns auch simpler, grafischer Darstellungen bedient, um euch in den Anleitungen Hinweise zu geben, wie ihr auf die Schnelle jene Informationen findet, die für euch wichtig und nützlich sind. So findet ihr beispielsweise auf der Startseite von IT Center Help unsere dynamischen Teaser, die aktuelle, prominente Themen anzeigen. Konkret heißt das, dass wir je nach äußeren Gegebenheiten in den Teasern jene Anleitungen unterbringen, die zum jeweiligen Zeitpunkt sehr gefragt sind –ganz gleich, ob Semesterstart, Umstrukturierung von Services oder aktuelle Umstände wie die Umstellung auf Home-Office. Ohne lange Suche ermöglichen wir euch somit den direkten Zugriff auf die Inhalte. Die übrigen Inhalte findet ihr natürlich weiterhin über die Suche und das Navigationsmenü an der linken Bildschirmseite.

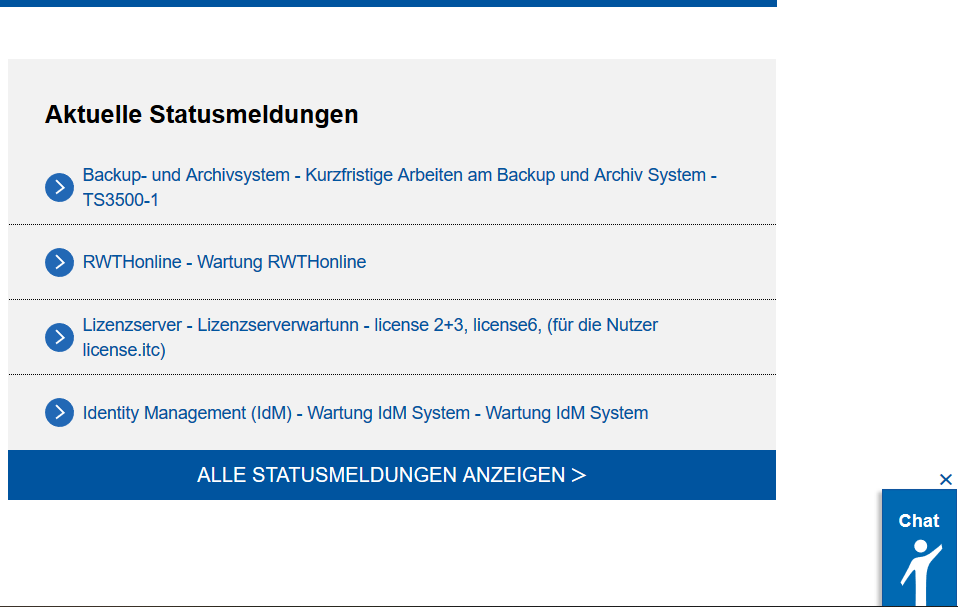
Direkten Zugriff aus Statusmeldungen und häufig gesuchte Anleitungen gibt es nun ebenfalls auf der Startseite von IT Center Help.
Quelle: Eigene Darstellung
Natürlich haben wir dabei auch die kleineren Bildschirme, also die mobile Ansicht bedacht. Da wir mehr und mehr unterwegs sind, und auch auf kleineren Viewports Anleitungen und Informationen abrufen, ist IT Center Help auch auf Smartphones und Co. responsiv. Natürlich kann es auch mal zu Wartungen oder Störungen kommen und bestimmte Services fallen aus oder müssen überholt werden. Deswegen haben wir die Statusmeldungen ebenfalls auf der Startseite von IT Center Help untergebracht. Gleich neben den am häufigsten gesuchten Anleitungen findet ihr die Übersicht über die aktuelle Lage der IT-Services.
Die Inhalte
Informationen, Anleitungen und vieles mehr für euch transparent zur Verfügung zu stellen, war unsere Leitlinie, an der wir uns orientiert haben. Schon im Dokumentationsportal habt ihr eine Vielzahl an Informationen zur Verfügung gestellt bekommen. Auf IT Center Help haben wir uns noch einmal an die Aufbereitung dieser Inhalte gemacht, um vor allem zielgruppenorientiert Wissenswertes für euch aufzubereiten. Darüber hinaus könnt ihr nun auch auf der Seite selbst über die Buttons in der oberen rechten Bildschirmecke zwischen den Sprachen Deutsch und Englisch wählen. Bitte habt ein wenig Verständnis an dieser Stelle, dass wir vielleicht noch nicht alle Anleitungen auf beiden Sprachen zur Verfügung stellen können. Wir sind aber dabei. Ebenfalls ist und bleibt uns das Thema Barrierefreiheit wichtig. Nicht nur in der Nutzerführung, sondern auch in der Aufbereitung der Inhalte, ist diese maßgeblich und ein fortwährender Prozess.
Vieles davon habt ihr mit Sicherheit schon bei dem einen oder anderen Klick unbewusst wahrgenommen, aber uns war es wichtig euch an unseren Ideen teilhaben zu lassen. Ihr habt IT Center Help noch nicht angeklickt? Dann aber schnell. Vergesst auch nicht die Bookmarks zu euren Lieblingsanleitungen zu ändern. Das Dokumentationsportal doc.itc verweist nämlich seit gestern nur noch auf IT Center Help sowie die Inhalte zur MATSE-Ausbildung und die Events des Lehrstuhls für Hochleistungsrechnen, die allerdings zukünftig umgezogen werden.
Danke
An dieser Stelle möchten wir uns noch einmal ganz herzlich bei allen Beteiligten, Entwicklerinnen und Entwicklern, Testerinnen und Testern, Kolleginnen und Kollegen sowie der IT Center-Leitung bedanken für diese wunderbare, spannende Zusammenarbeit und ihre Geduld.
Feedback
Ihr habt Feedback und wollt uns wissen lassen, wie euch IT Center Help gefällt? Hinterlasst uns gerne einen Kommentar hier in unter dem Blogbeitrag oder schickt uns eine E-Mail an IT-ServiceDesk.
Verantwortlich für die Inhalte dieses Beitrags sind Anja Custers, Nicole Filla und Martin Pieters.





Tolle Anwendung. Richtig schön geworden. ❤-lichen Glückwunsch. Bitte an das Team weitergeben
Hallo Sarah Grzemski,
vielen <3-lichen Dank für das schöne Feedback! Wir freuen uns sehr, dass wir mit IT Center Help eine solch tolle Anwendung launchen konnten :)
Die Glückwünsche werden an das gesamte IT Center Help-Team weitergegeben!
Viele Grüße
das IT Center Blog Team