Schlagwort: ‘RWTHapp’
RWTHApp: Die interaktive Einrichtung

Quelle: Eigene Darstellung
Sie sitzen in einer Veranstaltung und haben Fragen zu den Materialien, die Sie der Lehrperson gerne stellen würden? Dank der RWTHApp ist das kein Problem mehr! Die RWTHApp ermöglicht es in einer Veranstaltung die Direktfeedback-Funktion (Audience Response System) zu nutzen, indem Sie als Studierende in Echtzeit anonym Fragen stellen können, die der Dozierende entweder in der App oder direkt für alle Anwesenden beantworten kann. Read the rest of this entry »
RWTHApp: Für Hungrige und Leseratten!



Quelle: Eigene Darstellung
Wenn der Start erstmal gelungen ist, kann es losgehen! Wie Sie die App erfolgreich installieren und personalisieren, können Sie im letzten Beitrag der RWTHApp-Reihe nachlesen.
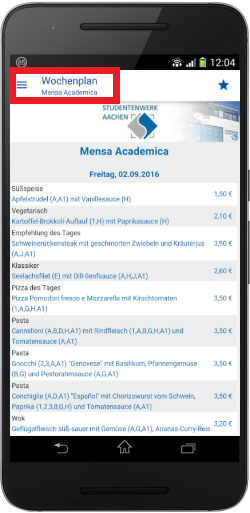
Wenn der Magen knurrt und die Konzentration nachlässt, ist es Zeit für die Mensa. Doch was gibt es heute zu essen? Ohne auf gut Glück von Mensa zu Mensa zu schlendern, können Sie dies einfach herausfinden, indem Sie in der RWTHApp unter Einrichtungen und dann auf Mensen klicken. Read the rest of this entry »
RWTHApp: Was gibt es Neues an der RWTH?

Quelle: Eigene Darstellung

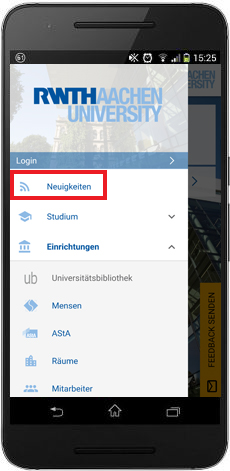
 Wer nichts von der RWTH verpassen will, der kann sich die aktuellsten Neuigkeiten ganz bequem auf das Handy holen. Auf der Startseite der RWTHApp, kann man links den Button Neuigkeiten finden.
Wer nichts von der RWTH verpassen will, der kann sich die aktuellsten Neuigkeiten ganz bequem auf das Handy holen. Auf der Startseite der RWTHApp, kann man links den Button Neuigkeiten finden.
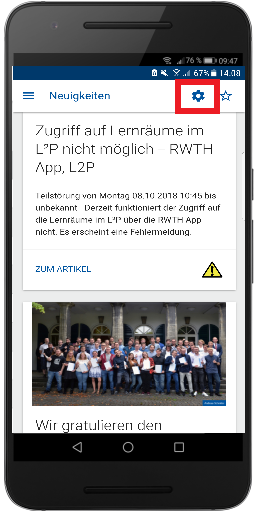
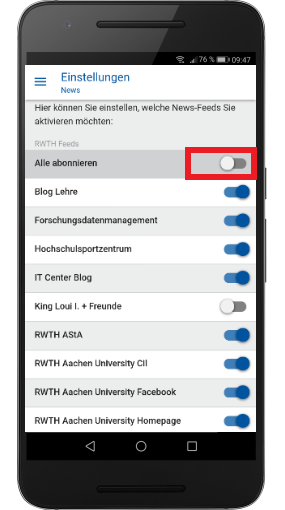
Geht man auf diesen, so bekommt man z.B. die aktuellsten Geschehnisse an der RWTH Aachen angezeigt. Zum Beispiel werden einem Facebook Postings der offiziellen RWTH Aachen Seite oder des AStA angezeigt. Außerdem siehst du dort auch die Beiträge des IT Center Blog. Read the rest of this entry »
RWTHApp: Wo muss ich hin?

Quelle: Eigene Darstellung
Gerade als Ersti fühlt man sich bei der großen Gebäudeanzahl und den vielen Räumen schnell verloren, die RWTHApp hilft Ihnen dabei, sich leichter zurechtzufinden und schafft eine gute Orientierung über den gesamten Campus.
Unter dem Punkt Einrichtungen finden Sie den Punkt Räume, über diesen können Sie bestimmte Räume sowie Gebäude über ihre jeweilige Nummer oder auch ihren Namen suchen, welche Ihnen dann auf einer Landkarte angezeigt werden. Das gesuchte Gebäude wird dann blau markiert, wobei ebenfalls die genaue Adresse und weitere wichtige Informationen wie die Etage des Raumes etc. auf der App angezeigt werden. Read the rest of this entry »
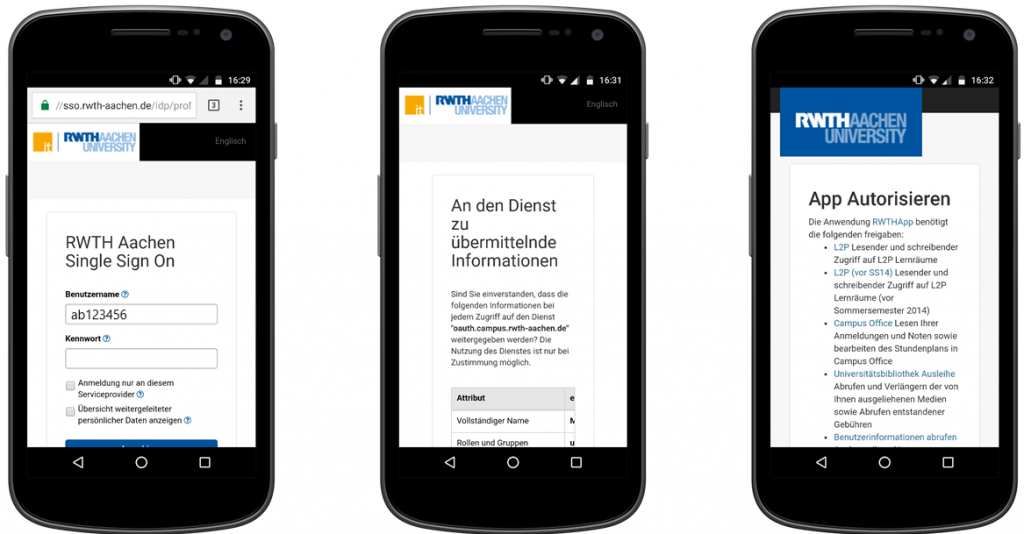
RWTHApp: Wie funktioniert das Ganze?
Die RWTHApp kann ganz einfach über den App Store des jeweiligen Betriebssystems heruntergeladen werden. Um den vollen Umfang der Funktionen (L²P, Universitätsbibliothek, Notenspiegel, Quizz2Go) nutzen zu können, ist der Login über den RWTH Signle Sign On mit der persönlichen Benutzerkennung nötig.

Quelle: Eigene Darstellung
#RWTHApp: So gelingt der Einstieg!
In unserer hiermit startenden Blog-Serie stellen wir Euch die nächsten fünf Montage, die Funktionen vor, die Euch das Leben an der Uni erleichtern! Unter anderem zeigen wir Euch wie Ihr Eure Noten einsehen könnt, was es so Neues an der Uni gibt und wie Ihr Eure ausgeliehenen Bücher verlängern könnt.
Die RWTHApp ist für Android, Apple und Windows im jeweiligen App-Store verfügbar.
Um Euch vorab einen kleinen Einblick zu verschaffen, hier ein Video zur RWTHApp im Einsatz:
Der IT Center Chat Support – So funktioniert der Zugriff über die RWTHApp richtig!
Leider ist uns in unserem letzten Blog-Beitrag ein Fehler bezüglich des Zugriffs auf den Chat Support über die RWTHApp unterlaufen, den wir hiermit korrigieren möchten.
So funktioniert es richtig:
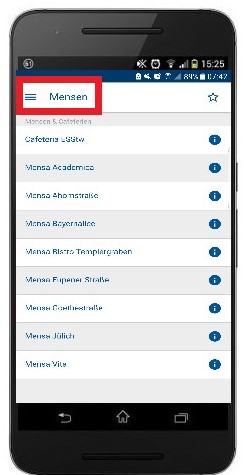
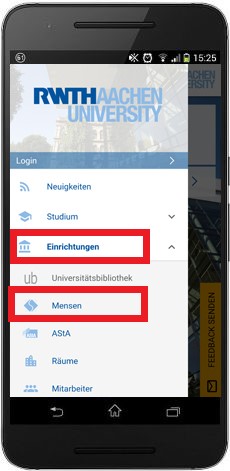
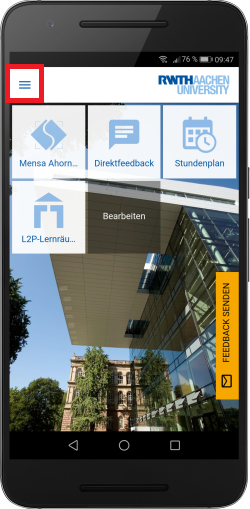
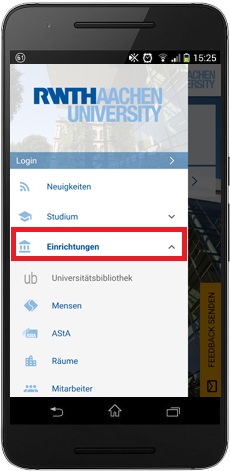
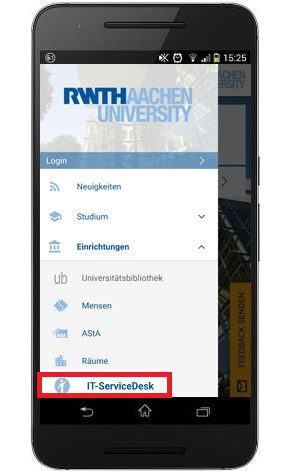
Nach der Installation der RWTHApp, auf Ihrem Endgerät, können Sie ganz einfach über den Menübutton (Bild 1) oben links das Menü der App öffnen und über den Menüpunkt “Einrichtungen” (Bild 2) und den Unterpunkt “IT-ServiceDesk” (Bild 3) den Chat öffnen.
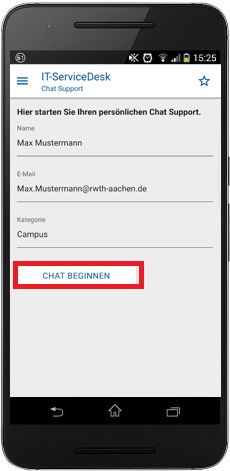
Bitte geben Sie im darauf erscheinend Formular die notwendigen Informationen ein. Die Eingabe von Name und E-Mail-Adresse ist nur notwendig, wenn Sie sich nicht bereits über den RWTH Single Sign On in der App eingeloggt haben.
Bevor Sie nun auf den Button „CHAT BEGINNEN“ (Bild 4) klicken können, müssen Sie noch eine Kategorie auswählen, die Ihr Problem beschreibt.

Bild 1
Quelle: Eigene Darstellung

Bild 2

Bild 3

Bild 4
pSTAIX – Eine prozessorientierte Architektur zur Unterstützung von Prozessen in Forschung und Lehre
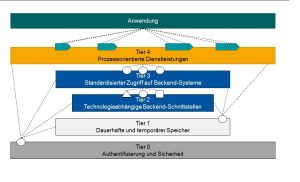
IT-Service Provider an Hochschulen, wie das IT Center, sind mit stetig zunehmenden Anforderungen an neue und bestehende IT-Systeme und Wünschen nach fachspezifische IT-Lösungen zur individuellen Prozessunterstützung konfrontiert. Für das IT Center ist es daher wichtig, Dienste so zur Verfügung zu stellen, dass diese einen direkten Mehrwert für Nutzende liefern, aber auch flexibel genug sind, um zukünftig auf geänderte Anforderungen reagieren zu können. pSTAIX reagiert auf diese Anforderungen. pSTAIX steht für „Process Oriented Software Tiers for Application Interfaces and EXtensions“ und stellt eine Referenz-SOA (Service Orientierte Architektur) dar, in der system- und technologieabhängige zu prozessorientierten Schnittstellen abstrahiert werden. Verwendet werden dazu „Tiers“ (also Ebenen), um schrittweise technologie- und prozessabhängige Aspekte voneinander zu trennen. Die Organisation der Schnittstellen in diesen Tiers erlaubt es den Betreibenden, die Implementierung einzelner Dienste auszutauschen, ohne alle bestehenden Anwendungen anzupassen.

(verallgemeinerte Modellierung)
Quelle: Eigene Darstellung
Ebenso ist es eine Art Anleitung dafür, wie Softwareentwicklungs- und IT-Betriebs-Teams strukturiert werden können, um die Implementierung und Betrieb eines prozessorientierten Service zu ermöglichen: ein Team ist für die Bereitstellung einer definierten Schnittstellenstruktur verantwortlich und kann sich auf die Entwicklung und Umsetzung in seinem jeweiligen Verantwortungsbereich konzentrieren.
Bereits für die RWTHApp haben Mitarbeitende des IT Centers eine derartige Referenzarchitektur entwickelt. Neben der RWTHApp fand die Referenzarchitektur bei der Entwicklung des Dienstes simpleArchive Verwendung, um Dienste zur Unterstützung von eScience aufzubauen. Hier wurden verschiedene, bereits bestehende IT-Dienste pSTAIX-konform miteinander kombiniert. Die so entstandene Anwendung, aber auch die prozessorientieren Schnittstellen stehen jetzt für Einrichtungen der RWTH Aachen zur Verfügung und können somit in Prozesse und Apps integriert werden.
Das Schwerpunktteam eScience berät Sie gerne dazu, wie Sie die Dienste des IT Centers für Forschungsprozesse in Ihrer Einrichtung nutzen können. Wer neugierig geworden ist und mehr darüber erfahren möchte, kann den ganzen Artikel hier lesen:
Politze, M., Decker, B. & Eifert, T., (2017). pSTAIX – A Process-Aware Architecture to Support Research Processes. In: Eibl, M. & Gaedke, M. (Hrsg.), INFORMATIK 2017. Gesellschaft für Informatik, Bonn. (S. 1369-1380). DOI: 10.18420/in2017_137
Neues Feature in der RWTHApp: Die Lernraumampel
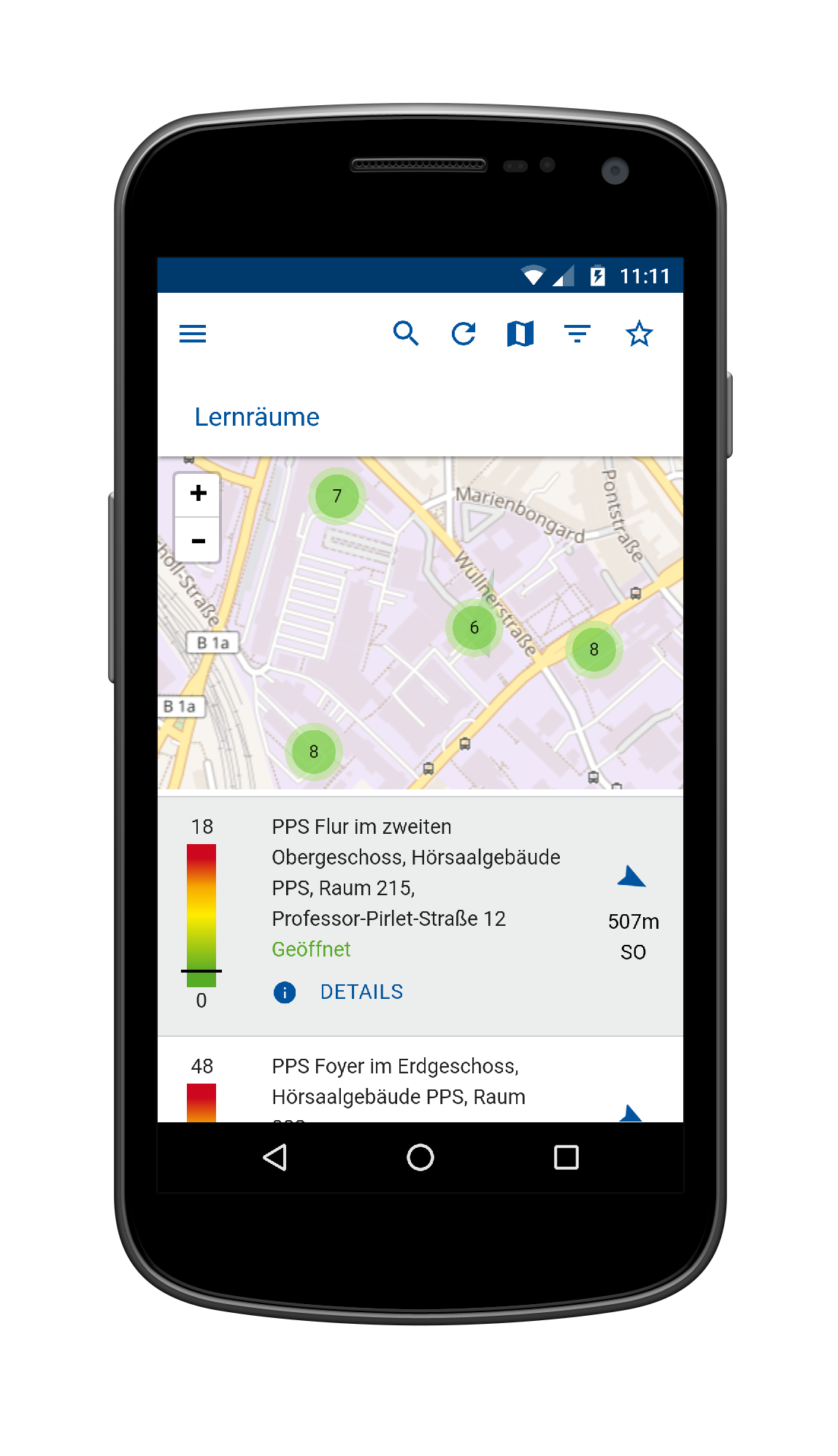
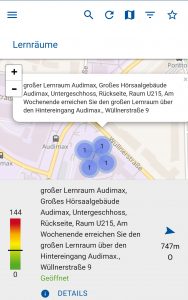
Auf Wunsch der Studierenden haben Softwareentwickler des IT Centers ein neues hilfreiches Feature in der RWTHapp implementiert: Die Lernraumampel.

Quelle: RWTHapp
Mit Hilfe des praktischen Features kann man sich über die RWTHapp die aktuelle Auslastung eines Lernraumes sowie eine Prognose für die nächsten 24 Stunden anzeigen lassen. Auf der Lernraum-Karte der RWTHapp sind alle Lernräume der RWTH verzeichnet. Über die Freigabe des Standortes ist es sogar möglich, auf einen zu Blick erkennen, wie viele Lernräume es in der direkten Nähe gibt. Ist ein Lernraum einmal belegt, kann man auf diesem Wege schnell einen Lernraum mit noch freien Plätzen finden und ausweichen. Ein weiterer Vorteil der Lernraumampel ist die gleichmäßigere Auslastung der Lernräume.
Weitere Informationen zu diesem neuen Feature sind im Logbuch Lehre zu finden. Zudem befindet sich bis zum 14. August noch ein Beitrag der WDR Lokalzeit in der WDR Mediathek.
Aus dem Entwickleralltag der RWTHapp: Offensichtliche Fehler?

Quelle: RWTHapp
Beim großen Re-Release des Quizz2Go in der RWTHapp vor ein paar Wochen wurden viele Benutzer beim Aufruf eben dieser Quizz2Go-Seite mit einer Fehlermeldung begrüßt. Hier war also offensichtlich eines der Hauptfeatures “kaputt”.
Wie passiert sowas?
Dieser Blogbeitrag soll einen kleinen Einblick in unseren Entwicklungsprozess geben und dabei etwas auf die Frage eingehen, wie es dazu kommt, dass Software immer wieder doch scheinbar offensichtliche Fehler enthält.
Wie läuft ein Release der RWTHapp ab?
Wir arbeiten im Team mit agilen Prozessen, um flexibel auf neue Anforderungen reagieren zu können. Hierbei treffen wir uns durchschnittlich alle drei Wochen, um beispielsweise neue Ideen und Benutzerfeedback zu besprechen. Dabei setzen wir uns alle das Ziel, ein neues Release freizugeben. Dazu wird ein Zeitpunkt festgelegt, ab dem keine neuen Funktionalitäten mehr in die Release-Version aufgenommen werden und sich nur noch um Fehlerbehebung und kleine Verbesserungen gekümmert wird. Dieses Vorgehen ist auch als “feature freeze” bekannt. Der Sinn dahinter ist, zu vermeiden, dass durch ständiges Hinzufügen von Funktionalität die Software nie einen stabilen Zustand erreicht. In dieser Phase wird die App gründlich getestet, um potentielle weitere Fehler zu entdecken.
Jede Fehlerbehebung, die während der Testphase durchgeführt wird, zieht weitere Codeänderungen nach sich. Es wird also kontinuierlich weitergetestet, um sicherzustellen, dass keine neuen Probleme auftreten. Diese Tests sind sehr zeitintensiv. Da es schwierig ist Benutzeroberflächen automatisiert testen zu lassen, testen wir manuell auf mehreren Plattformen (Android, iOS, Windows) und unterschiedlichen Gerätetypen (Smartphones, Tablets, PCs).
Was ist jetzt also schiefgelaufen?
In der fast fertigen Version des Quizz2Go wurde standardmäßig immer nur das aktuelle Semester angezeigt. Weitere mussten durch einen Button nachgeladen werden. Mit dem bevorstehenden Semesterwechsel hätte das potentiell dafür gesorgt, dass die noch relevanten Quizze nicht angezeigt und jedes Mal nachgeladen werden müssten. Aus diesem Grund wurde beschlossen, dass immer direkt drei Semester angezeigt werden. Es wurde getestet, ob nun auch drei Semester angezeigt werden, und die App daraufhin veröffentlicht.
Was haben wir vergessen?
Natürlich haben wir getestet, ob das Quizz2Go noch funktioniert, allerdings nur für den geänderten Fall, bei dem Benutzern Quizze für drei anstatt nur für ein Semester zur Verfügung stehen. Diese kleine Änderung hat jedoch auch dazu geführt, dass oben auftritt, wenn der Benutzer keine verfügbaren Quizze hat. Der auftretende Fehler ist ein alter Bekannter in der Software-Entwicklung: ohne Daten wird eine Variable nicht initialisiert und der unscheinbare, neue Zugriff führt zu einer Fehlermeldung.
Letztendlich sind es wie in diesem Fall also meistens Kleinigkeiten, die dann zu so unglücklichen Fehlern führen.